TOP 10 des extensions Visual Studio et VS Code
Les programmes informatiques ne s’écrivent plus sur des cartes à trous depuis un moment et l’ère du papier et du crayon est également révolue. Pour écrire nos programmes informatiques, nous utilisons chez FTEL deux éditeurs de code qui sont Microsoft Visual Studio et VS Code.
Ils apportent tous deux des fonctionnalités pratiques à l’écriture d’un programme informatique. Comme Word, ils sont capables de comprendre et de signaler les erreurs de syntaxe. Ils permettent aussi d’analyser le programme en cours d’exécution et de le faire fonctionner pas à pas.
Ces deux éditeurs sont capables de beaucoup de choses dès l’installation, mais il est également possible de les enrichir de nouvelles fonctionnalités proposées par la communauté. Ces "extensions" ajoutent ou affinent des fonctionnalités qui peuvent nous rendre la vie plus facile et se rendre indispensables.
Dans cet article, nous allons vous présenter le top 3 des extensions utilisées chez FTEL pour chacun de ces deux éditeurs et un petit bonus avec 4 autres extensions.
Extensions pour VS Code
VS Code est notre éditeur préféré pour l'écriture de programmes en JavaScript/TypeScript. Une grande partie de nos applications web étant écrites en React (TypeScript), c'est un éditeur utilisé quotidiennement pour la partie frontend de nos applications.
🥇 ESLint / Prettier

Le duo d’extensions ESLint et Prettier est un duo incontournable de VS Code pour tout programme en Javascript/Typescript. Les deux extensions ont le même objectif : Faire respecter des normes d’écritures.
Prettier s'occupe des règles (configurables) de formats de code :
- Doit-on mettre un ";" à la fin d'une ligne ?
- Doit-on mettre systématiquement des accolades après une condition if ?
Il s'occupe de standardiser la manière d'écrire au sein d'un projet.
Prettier est responsable des normes "esthétiques", ESLint des normes "fonctionnelles"
ESLint quant à lui, s'occupe des règles (configurables également) de fonctionnalités du code :
- Doit-on forcer la triple équivalence ? "====" .
- Doit-on interdire les variables non utilisées ?
- Doit-on forcer l'utilisation de constantes plutôt que de variables ?
- Est-ce que tous les paramètres obligatoires sont bien fournies à ma fonction ?
Son socle de règle se base sur les normes ECMAScript et permet de prévenir une partie des bugs avant même d'exécuter le code.
💡 Astuce
Le formatage automatique du code selon ESLint et Prettier peut être configuré pour se déclencher à chaque sauvegarde du fichier.
🥈 Copy with imports / Import Cost

L'utilisation de bibliothèques externes est aujourd'hui indispensable à tous les projets. Voici deux extensions qui permettent de manipuler l'import de ces bibliothèques externes.

"Copy with import" permet, lors d'un copier-coller d'un fichier à un autre, d'importer également les dépendances associées au code copié. C'est une petite extension pratique qui évite d'avoir à réécrire les lignes d'import dans le nouveau fichier.
Cependant, l'utilisation abusive de dépendances externes peut créer des fichiers lourds (et donc longs) à charger pour l'utilisateur lors de l'utilisation de l'application.
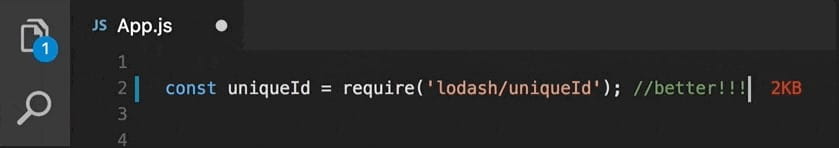
Pour cela, "Import Cost" permet de visualiser la taille que représente chaque import d'une dépendance extérieure et d'avoir un témoin visuel de la surcharge potentielle du fichier généré.

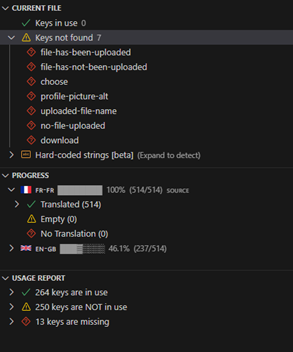
🥉 I18n Ally
"I18n Ally" est un sérieux allié pour le développement d'une application multilingue. Cette extension permet de gérer facilement les différentes traductions d'une application. Si elle ne les détecte pas automatiquement, il suffit de lui indiquer au préalable l'emplacement des fichiers contenants les traductions (plusieurs formats de fichier acceptés) et il est possible :
- D'afficher les traductions plutôt que les clés dans la langue de son choix
- De convertir du texte statique en traduction dynamique
- D'afficher l'emplacement et/ou de traduire automatiquement les traductions manquantes
- De bénéficier d'une interface graphique pour mettre à jour les traductions

🏅 Bonus
En plus de ce top 3 des extensions les plus utilisées voici 4 autres extensions utilisées chez Ftel :
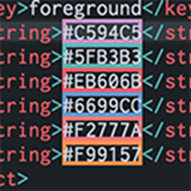
- Color highlight : Aide à visualiser les couleurs associées aux codes hexadécimaux
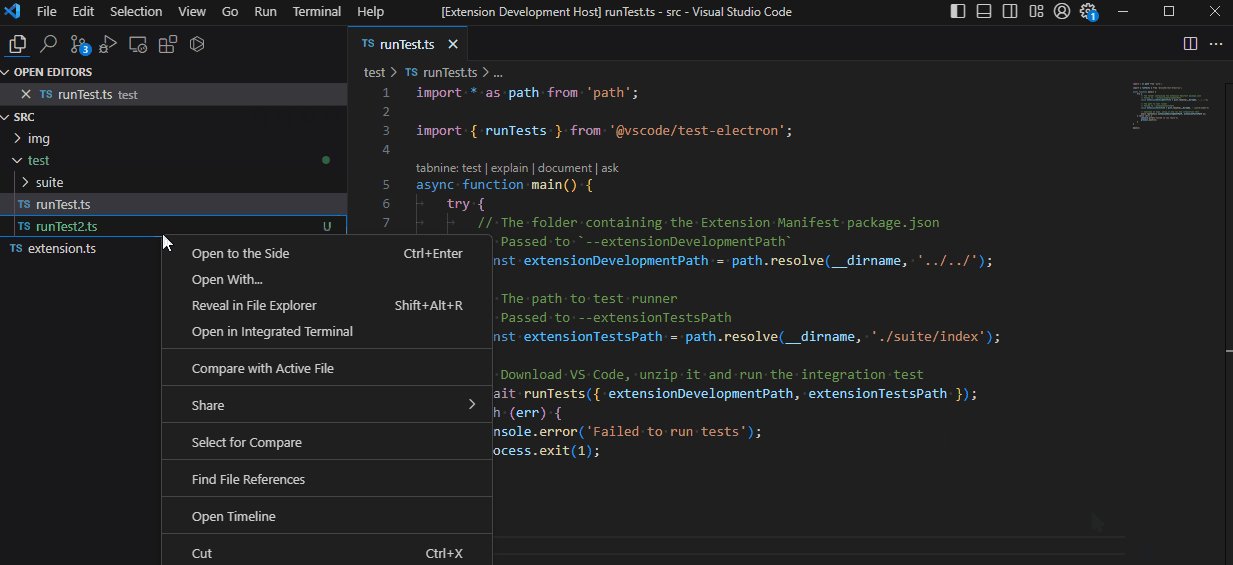
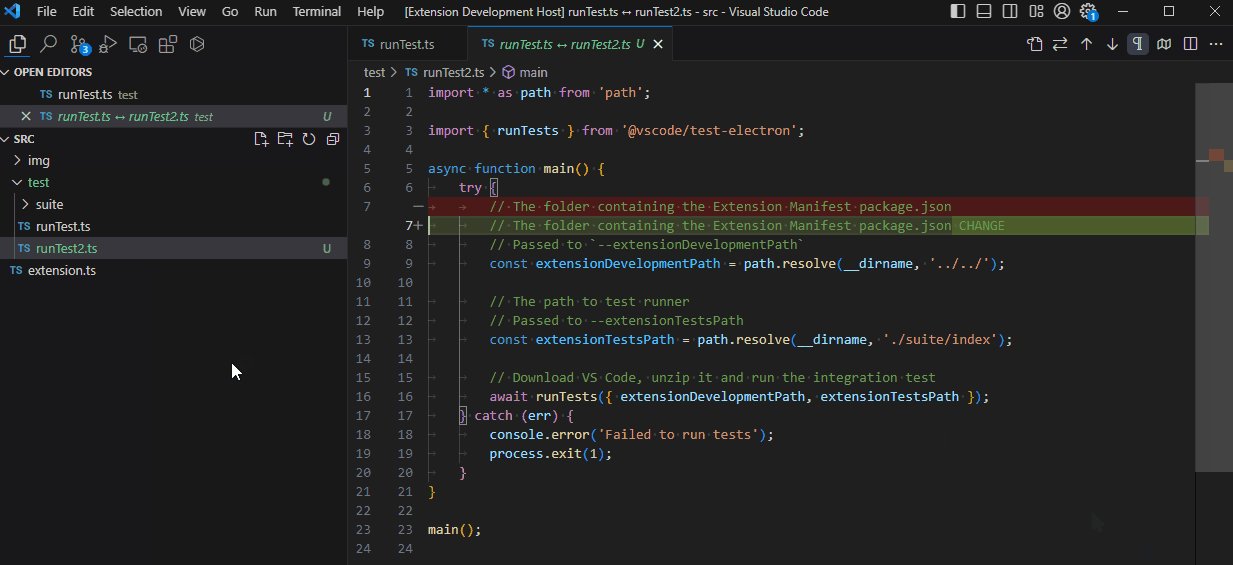
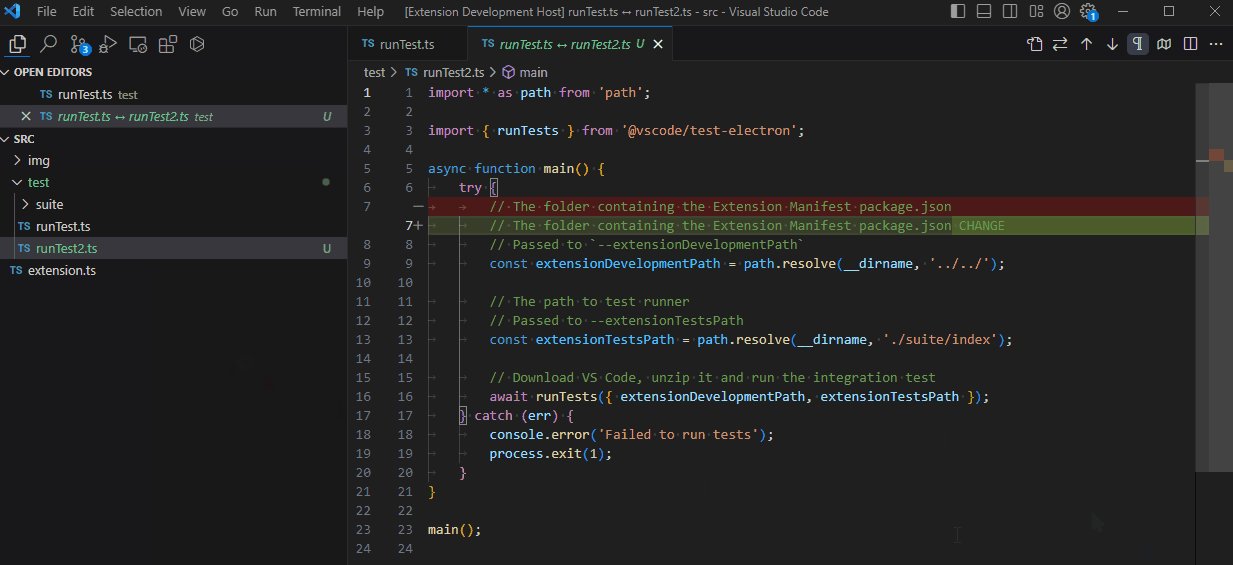
- Fast Compare : Repère rapidement les différences entre deux fichiers
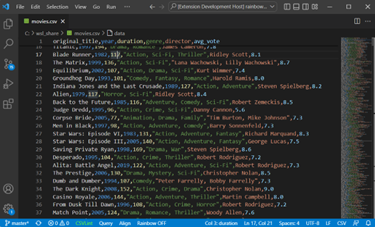
- Rainbow CSV : Marque d'une couleur différente toutes les colonnes d'un fichier CSV
- Peacock : Colore les différentes fenêtres de VS ouvertes en fonction du projet qu'elles contiennent




Extensions pour Visual Studio
Le backend de nos applications est majoritairement écrit en C# avec les différents frameworks .NET. Nos plus anciens programmes web comportent également des pages web écrites en razor (C#/HTML/CSS) et à l'aide de plusieurs bibliothèques JavaScript et frameworks CSS.
Visual Studio est un éditeur produit par Microsoft dans le but premier d’éditer des programmes en C#. C'est pour cette raison qu'il est utilisé en combinaison avec VSCode.
🥇 Bundler & Minifier 2022+ / Web Compiler 2022+

Les deux extensions "Bundler & Minifier 2022+" et "Web Compiler 2022+" permettent de rendre le code HTML/CSS/Javascript compatible avec le maximum de navigateurs et d'obtenir des fichiers les plus légers possible.
- "Web Compiler 2022+" s'occupe de transformer les différents formats de styles (style, scss, less, ...) en fichiers css compréhensibles par les navigateurs
- "Bundler & Minifier 2022+" est responsable de "rassembler et minimiser" (bundle & minify) l'ensemble des fichiers html, js et css en un fichier contenant uniquement les informations nécessaires pour chaque page web
💡 Astuce
Bien qu'il est possible de compiler, bundler et minifier chaque fichier, il est également possible d'automatiser ces opérations à chaque compilation du code (clic droit sur les fichiers de configuration json, puis dans le sous-menu de l'extension associée cliquer sur "Activer à la compilation")
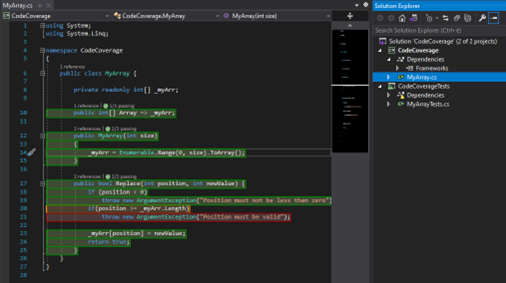
🥈 Fine Code Coverage

L'extension Fine Code Coverage est utile pour visualiser les lignes de code qui sont testées, partiellement testées ou non testées. Cela permet de voir rapidement si tous les scénarios prévus par le programme ont bien été testés.

L'extension permet également d'avoir un résumé du taux de couverture des tests (% de lignes testées) par projets, fichiers et classes.
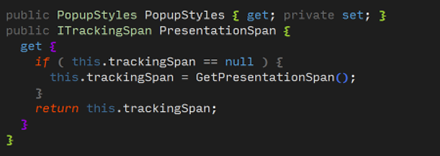
🥉 Viasfora

Viasfora ajoute de la couleur à son code en mettant en valeur les mots-clés importants et les différentes "zones" délimitées par les accolades.
Au-delà de l'aspect visuel, cela facilite surtout la lecture d'un long fichier et permet de repérer rapidement les différents blocs de codes composant une fonction.

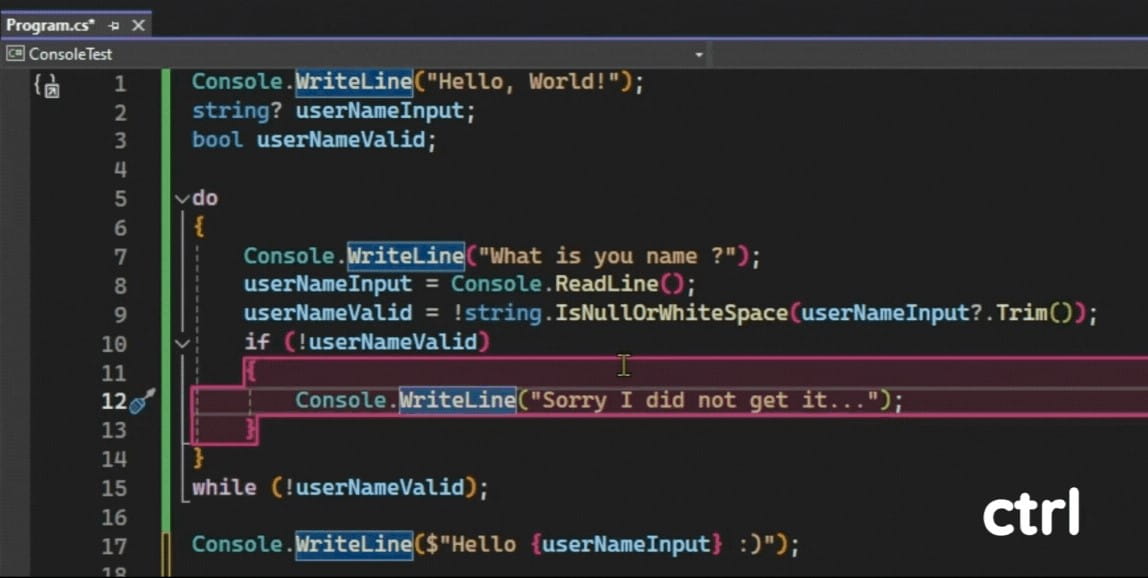
💡 Astuce
En laissant appuyée la touche ctrl, la zone de texte délimitée par des accolades ou des parenthèses et contenant le curseur passe en surbrillance.

À retenir !
Toutes ces extensions ne sont bien sûr pas indispensables mais elles facilitent l'écriture d'un code normé et stable. Elles peuvent également faciliter la lecture et donc le repérage d'une incohérence ou d'un bug potentiel.
Attention toutefois à faire un peu de recherche sur l'origine, la sécurité et la popularité des extensions. Elles peuvent être responsables d'une faille de sécurité.
L'équipe FTEL